モバイルフレンドリーに対応できていますか?テストツールや対応について

モバイルフレンドリーとは?モバイルファーストインデックス(MFI)との違いは?
モバイルフレンドリーとは、スマートフォンユーザーの増加に伴い、Googleが2015年2月27日に通知、4月21日から開始が発表したアップデートの名称です。モバイル版の検索結果ではモバイルフレンドリーなページの掲載順位が引き上げられるようになりました。(ただ、モバイルフレンドリーでなくとも関連性の高いページであれば高順位に表示される可能性もあるそうです。) Googleは今回のアップデートの特徴を以下3点挙げています。
・ 携帯端末での検索の掲載順位にのみ影響する
・ 世界中のすべての言語で検索結果に影響する
(出典,引用:Googleウェブマスター向け公式ブログ)
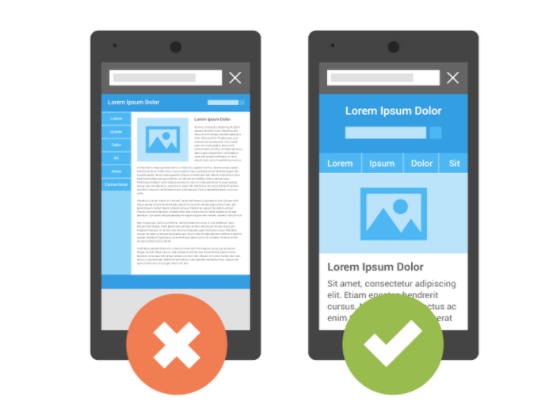
Googleがイメージとして出している画像からも分かるように、スマホ上でも読みやすいレイアウトになっていることが大切です。ユーザーがスマートフォンから検索した時も見やすく分かりやすいサイトであることが新たな評価基準に加わるというのがモバイルフレンドリーアップデートの内容でした。 対してよく似た名前のモバイルファーストインデックスアップデートとは、これまでGoogleがパソコンのコンテンツを基準にインデックスやクロールしていたものを、スマートフォンのコンテンツを基準にインでクックスやクロールすることに変更するというアップデート内容なので混同しないように注意しましょう。(モバイルファーストインデックスに関する詳しい記事はこちら)
●何故Googleはモバイルフレンドリーアップデートを行ったの?
話はモバイルフレンドリーに戻り、何故Googleはモバイルフレンドリーアップデートを行ったのでしょうか?2016年ウェブマスター公式ブログにてこのような説明をしています。
“どんな端末を使用していても、的確で関連性の高い検索結果が表示されるべきだ、と Google は考えています。スマートフォン、パソコン、タブレットのどれを使用していても、検索結果は的確で見やすいものであるべきです。そこで、Google では昨年より、サイトがモバイル フレンドリーかどうかをモバイル検索でのランキング要素の一つとして使用し始めました。この 5 月からは、当該ランキング要素の効果を高めるアルゴリズムのアップデートを段階的におこなっていきます。このアップデートにより、モバイルでも見やすいページが検索結果でさらに多く表示されるようになります。”
Googleは常にユーザー意図に沿った検索結果の表示を目指しています。モバイルフレンドリーアップデートでは、スマートフォンからの検索需要を背景に、スマホ対応がされたサイトの評価の重要度をあげるアップデートを行ったということですね。 2019年時点での総務省データでは、世帯における情報通信機器の保有状況は「モバイル端末全体」(96.1%)そのうち「スマートフォン」は83.4%、一方で「パソコン」は69.1%と、スマートフォンの存在感はますます強いものとなっています。(参考:総務省情報通信機器の保有状況)
Googleはこのようなスマートフフォンの普及を見越していたのでしょう。その後2018年にはインデックスの基準をモバイルにするというモバイルファーストインデックスの開始も発表しました。
●モバイルファーストフレンドリー対応のためには何をすればいいのか?
自分のサイトはモバイルフレンドリーになのか、モバイルフレンドリーにするために何をしなければいけないのか、というサイト運営者の疑問に答えるように、Googleは、ページがモバイルフレンドリーか確認する方法としてモバイルフレンドリーテストを提供しています。(モバイルフレンドリーテストへ)
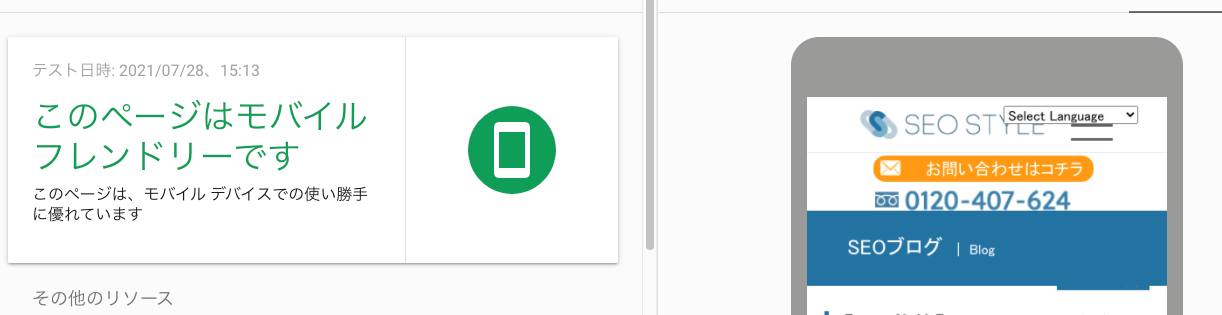
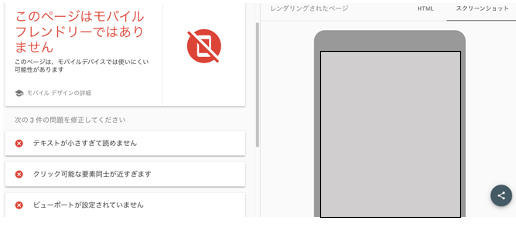
調べたいページのURLを貼るだけで診断できるので、確認しておきましょう。  (出典:モバイルフレンドリーテスト) そのページがモバイルフレンドリーかモバイルフレンドリーではないのか判定され、モバイルフレンドリーでない場合にはエラー要素が表示されます。
(出典:モバイルフレンドリーテスト) そのページがモバイルフレンドリーかモバイルフレンドリーではないのか判定され、モバイルフレンドリーでない場合にはエラー要素が表示されます。
エラー検出の項目は以下の6つです。
1. 互換性のないプラグインを使用しています (モバイルブラウザで対応されていないプラグインが含まれている場合に表示されます。)
2. ビューポートが設定されていません (ビューポートは日本語で言う表示領域です、スマホやPC、タブレットなどの異なる画面の大きさに対してどのように表示するか設定がされていない状態と言うことです。)
3. ビューポートが「端末の幅」に収まるように設定されていません (2番とほぼ同じ内容ですが、ビューポートの設定を各デバイスの幅に合わせて正しく設定できていない可能性が高いです。)
4. コンテンツの幅が画面の幅を超えています (たまに、スマホで見ると画像サイズが大きすぎて見切れてしまっているサイトがありますが、その状態です。)
5. テキストが小さすぎて読めません
6. クリックできる要素同士が近すぎます
端的にまとめると、年々スマートフォンからの検索が増えているので、ユーザーがスマートフォンから見たときにも、違和感や不便なく知りたい情報を得ることができるサイトかどうかも重要な評価要素になるということですね。
モバイルフレンドリーに対応するにはどうすればいいのか?
残念ながらモバイルフレンドリーテストで「モバイルフレンドリーではありません」と診断されてしまった場合はどうすれば良いのかについてもGoogleは対応方法も示しているので1つ1つ対応していきましょう。
1. 互換性のないプラグインを使用していますと出た場合 “ほとんどのモバイル ブラウザでサポートされていないプラグイン(Flash など)がページに含まれています。HTML5 など、広くサポートされている最新のウェブ テクノロジーを使用してページを再設計することをおすすめします。ウェブ アニメーションのガイドラインについて詳細をご確認ください。”
2. ビューポートが設定されていませんと出た場合 “ページに viewport プロパティが定義されていません。このプロパティは、画面サイズに合わせてページのサイズとスケーリングを調整する方法をブラウザに指示します。サイトにアクセスするユーザーは、大きなデスクトップ モニター、またはタブレットや小型のスマートフォンなど、画面サイズの異なるさまざまな端末を使用しています。そのため、ページでは meta viewport タグを使用してビューポートを指定してください。詳しくは、レスポンシブ ウェブデザインの基礎をご覧ください。”
3. ビューポートが「端末の幅」に収まるように設定されていませんと出た場合 “ページに固定幅の viewport プロパティが定義されているため、異なる画面サイズに合わせて調整することができません。このエラーを修正するには、サイトのページにレスポンシブ デザインを導入し、デバイスの幅とスケーリングに合わせてビューポートを設定します。詳しくは、ビューポートを正しく設定する方法をご確認ください。”
4. コンテンツの幅が画面の幅を超えていますと出た場合 “このレポートには、ページ上の語句や画像を表示するために水平スクロールを必要とするページが示されます。このエラーは、ページの CSS 宣言で絶対値を使用している場合や、ページの画像が特定のブラウザ幅(980px など)で最適に表示されるように設計されている場合に発生します。このエラーを修正するには、ページの CSS 要素に対して相対的な幅と位置の値を使用し、画像も同様にスケーリングできるようにします。詳しくは、コンテンツのサイズをビューポートに合わせる方法についての記事をご覧ください。”
5. テキストが小さすぎて読めませんと出た場合 “このレポートには、フォントサイズが小さすぎて文字が読めず、モバイル ユーザーがピンチ操作をして拡大しなければならないページが示されます。ウェブページのビューポートを指定した後にフォントサイズを設定して、ビューポート内で適切にスケーリングします。フォントサイズに関するベストプラクティスについて詳しくは、読みやすいフォントサイズを使用する方法についての記事をご覧ください。”
6. クリックできる要素同士が近すぎますと出た場合 “このレポートには、ボタンやナビゲーション リンクなどのタップ要素同士が近すぎるために、モバイル ユーザーが隣接する要素をタップせずに指を使って目的の要素をタップすることが容易にできないサイトの URL が示されます。これらのエラーを修正するには、ボタンやナビゲーション リンクのサイズやスペースをモバイル ユーザーに適するように正しく設定します。詳しくは、タップ ターゲットのサイズを適切に調整するをご覧ください。”
レスポンシブデザインとは?
モバイルフレンドリーテストの対応方法を見ているとGoogleがレスポンシブデザインを推奨していることが分かります。Google検索セントラルでもレスポンシブデザインをおすすめする理由を述べているので、Googleとしてはサイトにレスポンシブデザインを導入することを勧めているようですが、皆さんはそもそもレスポンシブデザインが何かご存知でしょうか。 レスポンシブデザインとは、パソコンやスマートフォン、タブレットなどの異なる端末に合わせてサイトの表示が柔軟に調節され見やすくなるように表示設定することです。WEBサイトにレスポンシブデザインを導入することで、同じ内容のコンテンツを、それぞれユーザーが使用する端末に合わせ表示するように自動で切り替えることができます。 URLが1つなので、ユーザーによるコンテンツの共有が簡単になったり、GoogleのアルゴリズムにとってもモバイルサイトのURL・パソコンのURLなどと分かれていないため分かりやすい、Googlebotのクロールが1度で済むため効率よくインデックスされるというメリットがあります。(詳しくはこちらをご覧ください。Google検索セントラル:レスポンシブデザインにする理由)
●【重複注意】パソコンとモバイルで別々のURLだが、コンテンツは同じにしている場合
レスポンシブデザインを導入していないサイトでは、PCサイトとスマホサイトで別々のURL を用意しそれぞれデザインを調整している場合もあるかもしれません。 その場合は、Googleに双方の関係性を正しく伝える対処をしておきましょう。その対処を行わないと、1つのサイトに同じ内容が記載されたページが複数ある重複コンテンツとなる可能性があります。
―重複コンテンツによるデメリット 評価が分散され検索結果が安定しない・・・同じ内容のコンテンツが複数あることで、アップデートや変動の度に異なるページが評価され順位の急変動につながる可能性があります。
―場合によってはペナルティの可能性も ランキングの操作やトラフィックの増大を意図して、故意に同じ内容を複数ページで記載するような、ユーザーの利便性を損なう悪質なサイト運営をしていると判断された場合はペナルティの対象となる可能性もあります。 対処方法 双方のURLが正しくインデックスされるために、このスマホサイトはAというPCサイトのスマホ版ですと宣言しましょう、そうすることで検索エンジン上に正しくインデックスされPC・スマホ関係なく評価を受けるようになります。
―Canonical属性の利用 Canonical属性とは、URLを正規化する為に用いるタグのことです。 例えば、SEOの内部的要素として重要である項目のひとつ「www.」のありなし統一も URLの正規化のひとつです。コンテンツ量の多いサイトであると必要があって重複ページが存在している場合、検索エンジンに重複ページとして処理されてしまうと困りますよね。こういった場合に使用するのがCanonicalタグです。重複コンテンツ(ほぼ同じ内容のコンテンツ)がある場合、優先的に検索結果に表示させたいページを指定できるので活用しましょう。(詳しい説明についてはこちら※ただいま準備中です)
モバイルフレンドリーに対応する方法が分からず困っている、レスポンシブデザインに移行したいと考えているが中々決断が難しいと言う方は是非SEO STYLEにご相談ください。モバイルフレンドリー要素だけでなく、SEO全体の視点から貴方のサイトを分析して改善アドバイスやレスポンシブデザイン以外のSEO対策も意識したサイト制作が可能です。(まずは相談してみる。)
●ユーザー心理を捉えたスマートフォンサイト設計とは?
これまでモバイルフレンドリーについて、主にGoogleが示す指標を軸に解説してきましたが、Googleが示した指標は最低限クリアするべきところで、競合サイトに勝つような魅力あるサイト作りには、様々なUI・UXを意識してサイト設計を進めていくことが重要です。どのようなことを意識する必要があるでしょうか?サイト改善の簡単な例をご紹介します。 まず初めにスマートフォンユーザーは、「せっかち」です。ゆっくりテキストを読んでいる時間は無いかもしれません。
・自社の強みをシンプルに伝える必要があります 画面が小さく、文字が小さくなりがちなスマートフォンでは、いきなり文章をながながと書いても読みません。 最初は「もっとつづきを読んでみたいな」と思わせる必要があります。 平均的に「いろんな案件に対応できますよ!」と書くより、専門分野をしっかりとアピールすることが重要となります。 スマートフォンユーザーが、どういった状況でサイトを見るのか想定して、しっかりしたストーリーのある構成を作りましょう。
・すぐに電話できる。メールできる。そんな状態にしましょう スマートフォンサイトの最大の武器はそのまますぐ電話をかけられるということがあります。 これは、ユーザーが緊急性の高い状況の場合に特に効果的に働きます。
例えば・・・ ユーザーが検索エンジン(グーグル)から「債務整理 司法書士」というキーワードでページに流入してきた場合
改善例
 上記の図のように、目的を明確にし、ユーザーが次にどのような行動をとれば良いのかわかるような構成にまとめていくことが大切です。 あくまで例として、この他にも抑えなければいけないUI・UXの要素は様々ありますが、このように少し意識するだけでも、サイトの印象がグンと変わることがわかっていただけたかと思います。
上記の図のように、目的を明確にし、ユーザーが次にどのような行動をとれば良いのかわかるような構成にまとめていくことが大切です。 あくまで例として、この他にも抑えなければいけないUI・UXの要素は様々ありますが、このように少し意識するだけでも、サイトの印象がグンと変わることがわかっていただけたかと思います。
まとめ
モバイルファーストインデックス(MFI)も開始され、ますます重要度を高めているスマホ対策。モバイルフレンドリーテストの内容に限らず、UI・UXの幅広い部分で対策が必要になっていくと予想されます。SEO STYLEは、モバイルフレンドリー対応などのSEO対策は前提に、ユーザー心理を考え抜いたサイト設計をご提案しています。お客様のサイトを簡易診断も行なっていますのでこの機会に是非ご相談ください。<サイトの簡易診断をする>