ウェブサイトをスマホ対応して集客率アップ!スマートフォン最適化について解説

スマートフォン最適化とは?その重要性は?
スマートフォンの最適化とは、ウェブサイトをユーザーがスマートフォンから見たときに分かりやすく操作性に優れた状態にすることです。
近年ユーザーは日常の連絡から、調べもの、ショッピングまで様々なことをスマートフォンで行なっています。実際にスマートフォンの普及率は2019年時点で83.4%となり、パソコンの普及率69.1%を上回っています。(総務省白書令和2年版情報通信機器の保有状況より)
Googleもそのようなユーザーの動きを捉えており、ウェブサイトがスマートフォンから見たときにモバイルフレンドリーになっているか簡易診断するモバイルフレンドリーテストの導入や、インデックス対象をパソコンサイトからスマートフォンサイトに変更するモバイルファーストインデックス(MFI)、スマートフォンユーザーの検索意図に検索結果が一致しているか評価する品質評価ガイドラインのニーズメットなど様々な取り組みを行っています。
このように、ユーザーの実態を考慮するという視点からも、SEO対策という視点からもウェブサイトをスマートフォン最適化することは非常に重要です。
▼関連記事はこちら
・現状サイトの状態を知ることができるモバイルフレンドリーテストの解説
・2021年ついにロールアウト!モバイルファーストインデックスの解説
・Googleが何を重要視しているか分かる品質評価ガイドラインの解説
スマートフォン最適化、サイト制作の方法は?
スマートフォン最適化をするたには何をしていけばいいでしょうか?
まず、ウェブサイトをスマートフォン対応させていかなければ話になりません。そのためには、スマートフォン専用サイトを用意する方法とレスポンシブウェブデザインを採用する方法の2種類があるので、それぞれ特徴やメリットデメリットを解説します。
スマートフォン専用サイトを用意する
1つ目の方法はパソコン表示を意識したウェブサイトとは別に、スマートフォン表示を意識したウェブサイトを用意するというものです。
パソコンサイト、スマートフォンサイトどちらも用意しておき、ユーザーの端末によって表示するサイトを自動で切り替えるという方法です。
スマートフォン専用サイトを用意するメリットデメリット
メリット:スマートフォン専用サイトのため、スマートフォンの見易さのみを追求すること出来ます。
デメリット:パソコン用サイト、スマートフォン用サイトと2つのサイトを管理する必要があるので、更新の手間がかかります。
また、パソコン用サイトとスマートフォン用サイトの関係性をGoogleに伝える設定をしていないと重複コンテンツや類似コンテンツと認識されてしまう必要があるので注意しましょう。
canonical属性とalternate属性
パソコン用サイトとスマ用サイトの関係性は タグ、rel="canonical" 要素、rel="alternate" 要素でGoogleに伝えることができます。
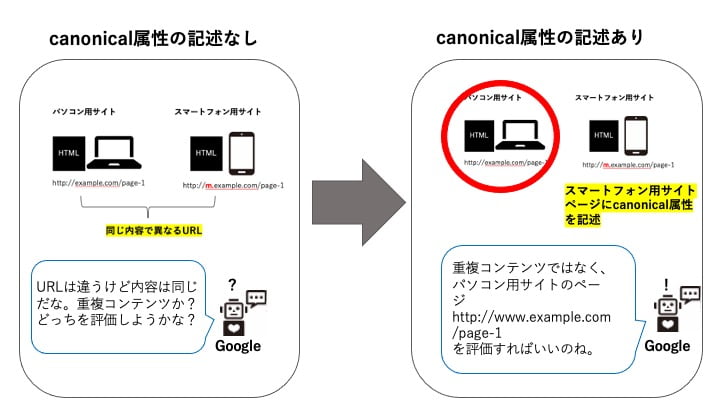
●canonical属性
rel="canonical" 要素は、「URLを正規化」に使用します。同じ内容のページが複数URLであるけれど、このURLを評価してねとGoogleに伝えることが出来ます。パソコン用サイトとスマートフォン用サイト別々で用意している場合はもちろん、ECサイトで色やサイズのみが違う商品でその他の説明は同じ場合にも活用できます。
また、「URLを正規化」しておくことでリンク交換の分散を防ぐこともできます。
▽canonical属性の記述例
●alternate属性
rel="alternate" 要素は、alternate(直訳;代替)という意味の通り、表示ページとは別に用意されたページがあることを示すものです。内容は同じだけどURLが違う場合に使用されます。今回のようにスマートフォン専用のサイトを用意している場合や、国によって言語を変えてサイトを用意している場合に、このタグがあることで、パソコン用サイトの代替 URL(スマートフォン用サイトページ) があることをGoogleに伝えることが出来ます。
▽alternate属性の記述例
●canonical属性、alternate属性の注意点
・head要素に記述
canonical属性もalternate属性もhead要素に記述しましょう。Body要素に記載してしまうとGoogleから無視されてしまいます。
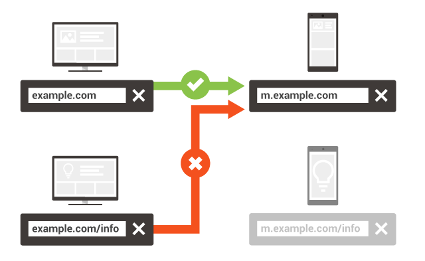
・モバイル用ページとそれに対応するパソコン用ページの関係は 1 対 1
canonical属性、およびalternate属性は、URLは別々に用意しているが内容が同じコンテンツの関係性を伝えるものです。以下の例のようにパソコン用サイトのTOPページもインフォメーションページもスマートフォン用サイトのTOPページにalternate属性記述するなどはしないようにしましょう。どちらの記述も無視されるようになってしまいます。
(参照;Google検索セントラル別々のURLについて)
レスポンシブウェブデザインを導入する
ウェブサイトをスマートフォン対応するもう1つの方法はレスポンシブウェブデザインの導入です。レスポンシブウェブデザインとは、1つのウェブのデザインを閲覧するユーザーの端末に合わせて表示することを指します。
レスポンシブウェブデザインのメリットデメリット
メリット:ユーザーの使用する端末にあった画面表示が自動でされます。最初に説明したスマートフォン専用サイトを用意する場合と異なり、サイトやページとしては1つのため管理の難しさがありません。同様に、1つのデザインで表示の仕方が端末によって変わるだけなので、デザインに差が生まれないことからブランドイメージが統一できます。
デメリット:メリットである、デザインに差が生まれないということは、裏を返せば、スマートフォンサイト専用にデザイン、パソコンサイト専用にデザインといったことはできません。各デバイスで見たときに、不便がないようデザインの配慮をしなくてはいけません。
スマートフォン専用サイトとレスポンシブウェブデザインどっちがいいの?
どちらにもメリットデメリットはありますが、最近はレスポンシブデザインを導入するサイトが比較的多くあります。サイトの管理や正しいタグの設置に自信がない場合は、レスポンシブデザインを採用する方が良いかもしれません。Googleもレスポンシブウェブデザインの導入をおすすめしていますが、主な理由は上記に述べたような手間の軽減や、間違った対応をしてしまう可能性が低いことを挙げています。
ただ、SEO的に絶対こっちでないといけないということはないので、サイト制作の予算や管理体制を考慮し制作会社に相談することをおすすめします。
もちろんSEO STYLEでも、丁寧なヒアリングとサイト診断をした上での提案を行いますので、お問い合わせください。<お問い合わせ>
▽関連記事
Google検索セントラル;レスポンシブウェブデザインについて
スマートフォンのサイト制作で意識するポイントは?
スマートフォン専用サイトにしてもレスポンシブウェブデザインにしても、スマートフォンユーザーの利便性を考慮する際に必要なポイントは変わりません。ここからは、スマートフォンユーザーにとって見やすい・使いやすいのはどのようなサイトか、スマートフォンユーザーにとってのユーザービリティやUI/UXについて解説していきます。
そもそもUI/UXやユーザービチティについて詳しくないという方はまずはこちらをご覧ください。
▽関連記事
・ユーザービリティの重要性
スマートフォン特有のユーザビリティについて
・画面が小さい
パソコンからの閲覧とスマートフォンからの閲覧で一番顕著な違いとなるのが、画面の大きさです。文字が小さく見にくい状態になっていないか確認しましょう。逆に文字が大きすぎる場合も問題です。1つの画面で得られる情報が少なくなり何度もスクロールしなくてはいけなくなるためユーザーにとってはストレスとなってしまいます。
ウェブサイトが完成したら、スマートフォンから見たときの文字の大きさを必ず確認しましょう。
また、その際に合わせてリンクの間隔も確認しましょう。
小さな画面でリンクが密集していると誤ったリンクを押してしまう可能性があります。自分で実際に操作してみて目的のリンクが押しやすいか確認しましょう。
・ユーザーにとって余計な画面遷移はストレス
スマートフォンでは、1度に1つの画面しか見ることができません。
そこをきちんと想定できていないとユーザーに思わぬストレスを与えてしまい、サイトから離脱されてしまう可能性が高くなります。
例えば、電話番号の記載があっても、そのまま電話することはできない場合(タップコールを導入していない場合)は問題です。
電話番号を覚える→一度画面を閉じる→スマートフォンの通話機能を起動→キーパッドに番号を打ち込み電話する
という動きをしなくてはいけなくなってしまいます。
また、1つのトピックが何ページにもまたがる場合なども、わざわざ次のページへと何度も押さなくてはいけなくなってしまうので注意が必要です。
・スマートフォン特有の動作
スマートフォンユーザーの利便性を考える時には、スマートフォン特有の動作についても考慮しましょう。
―タップ、ダブルタップ、長押し
多くの場合、タップはリンク先を押す、ダブルタップは拡大する、長押しはコピーや調べる機能の呼び出しとして使用されることが多いのではないでしょうか?
このような動きを想定せずサイト制作してしまうと、「リンクに画像を設定→ユーザーとしては画像を拡大したかっただけなのに別ページ飛んでしまった!」
というようなユーザーの行動意図との不一致が起きてしまう可能性があります。
―スクロール
指先の動き1つで、ページをスクロールできてしまうため、長いページは読み飛ばしされてしまう可能性があります。
目を引く画像を入れる、大切なところには太字・ハイライトを入れる、ボタンは目立たせるなどして工夫しましょう。
―ピンチイン/ピンチアウト
指先の動きだけで画面を拡大したり縮小したりすることができるスマートフォンのピンチイン/ピンチアウト機能はとても便利です。ピンチイン/ピンチアウトの特性で気をつけなければいけないポイントはあまりないですが、注意書きなどの細い文字の部分がピンチインしても文字がぼやけてる状態になっていないかなど、自分がスマートフォンユーザーの視点でサイトを見た時に、ピンチイン/ピンチアウトしたいポイントはあるか、ある場合はそれをすることで問題が解決できたかという視点も持っておくと良いでしょう。
スマートフォンサイトの目的に合わせて最適化する
スマートフォンのような小さな端末で効果的に訴求するには、目的に絞ってサイトを最適化することも有効です。ここではGoogle広告ヘルプが例示しているものを紹介します。
・オンラインでの売り上げを増やしたい
操作を簡単に、情報を確認しやすく、「いますぐ購入」など購入しやすく、「しやすく」を徹底的に意識します。
操作を簡単にという点では、上記で挙げてきたようなスマートフォン特有の動きを意識し、ユーザーがいちいち文字を拡大したり、画面遷移を繰り返したりしなくてもいいようにします。情報を確認しやすくという点では、ユーザーのカスタマージャーニーを意識して、購入直前段階で知りたい情報は何か?比較検討要素は何か?をしっかり考えて必要情報を盛り込みましょう。例えば、ECサイトであれば色やサイズの情報の他に、着用画像が必要かもしれません、アクセサリーなどの細かいものは画像を拡大してもぼやけないようにする必要があるかもしれません。ユーザーの決め手となる情報を提示できているか考えましょう。
そして、購入のしやすさにこだわりましょう。タップコールの導入はもちろん、支払いのバリエーションを持たせる、今すぐ購入のようなボタンを用意するといったことを意識しましょう。
・電話でのお問いわせを増やしたい
まずは何よりもタップコールの導入が必要です。その上で、宣伝や説明、サイトのデザインにタップコールボタンが埋もれないようにしましょう。ユーザーがサイトを閲覧中どのタイミングで電話をかけたいと思っても、スムーズに出来るサイトを閲覧中は常にタップコールボタンが表示されているようにすることも大切です。
店主の顔を掲載する、お店の様子を掲載するなど、ユーザーが電話をかけるハードルを下げる工夫も意識しましょう。
・オンライン登録を促進したい
登録者を増やしたい場合には、登録フォームはなるべくシンプルにしましょう。スクロールやズームも入力ミスの可能性が高まったり、見直しの面倒くささにつながったりするため、なるべくしないでいいようにしましょう。
・来店を促進したい
来店してもらいたい時には、「行ってみたい」と思ってもらうこと、「行ったみたい」と思った時にアクセスの仕方がすぐに分かることが必要です。
「行ってみたい」と思えることを視点に、店内動画をTOPに持ってくる、商品説明は一押しのものに絞るなどコンテンツの取捨選択をしましょう。
また、グーグルマップの埋め込みをする、アクセスページで画像付き道案内をする、住所が一見して分かるようにするといった「行きやすさ」への工夫もしましょう。
・情報発信、認知度向上したい
情報発信や認知度向上のためには、何度も来てもらえるようにスマートフォンで見た時にストレスがないサイト作りをしていくことが大切です。今回紹介したようなポイントを意識してみてください。また、情報収集中のユーザーはサイト内の色々なページを閲覧したり、他サイトと行ったり来たりして情報を収集していくことも多いです。サイト内の巡回がスムーズにいくように関連記事には内部リンクをしていく、ハンバーガーメニューやパンくずリストの設置でサイト構成をスマートフォンから見てもわかりやすくする、様々なページから行ったり来たりできるようにTOPページへのリンクを常に表示しておくようにしましょう。
他サイトとの行き来や、使用するデバイスを変えて再訪問などの可能性も高いので、カート情報を保存できるようにしたりしておくと良いです。
▽参照;Google広告ヘルプ
まとめ
スマートフォンの最適化について説明しました。
スマートフォンを意識したサイト制作で効果的なウェブサイトの活用をしていきましょう!SEO STYLEでは、SEO対策はもちろんのことユーザーの利便性を意識したサイト制作から、ウェブサイトを利用した集客や売上の課題解決に導くコンサルタント業務まで行っています。サイト設計でお悩みの場合はSEO STYLEへご相談ください<お問い合わせ>